This tutorial walks through creating a Tkinter GUI with a side menu in Python, using PanedWindow and frames to organize the layout. It also introduces basic object‑oriented programming in Tkinter, showing how to wrap the scrollable content area in a custom Frame subclass for a reusable side menu layout. Let’s see how to implement this code.

Tkinter side menu code
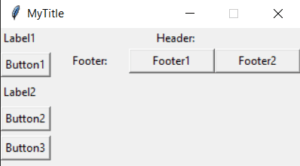
from tkinter import Tk, Scrollbar, Canvas, Frame, Label, Button from tkinter.ttk import Panedwindow class Myframe(Frame): def __init__(self, frame, **kw): scrollbar = Scrollbar(frame) scrollbar.pack(side='right', fill='y', expand=False) self.canvas = Canvas(frame, yscrollcommand=scrollbar.set) self.canvas.pack(side='left', fill='both', expand=True) scrollbar.config(command=self.canvas.yview) Frame.__init__(self, frame, **kw) self.windows_item = self.canvas.create_window(0, 0, window=self, anchor='nw') self.canvas.config(**kw) root = Tk() root.title('MyTitle') root.resizable(width=False, height=False) pw = Panedwindow(root) pw.pack(side="left", fill="both", expand=True) pw.add(Label(text='Label1', anchor='w')) pw.add(Button(text='Button1', anchor='w')) pw.add(Label(text='Label2', anchor='w')) pw.add(Button(text='Button2', anchor='w')) pw.add(Button(text='Button3', anchor='w')) pw.add(Frame()) header = Frame(root) header.pack() body = Frame(root) body.pack() footer = Frame(root) footer.pack() Label(header, text="Header:").pack() Label(footer, text="Footer:").pack(side='left', ipadx=20) Button(footer, text='Footer1').pack(side='left', ipadx=20) Button(footer, text='Footer2').pack(side='left', ipadx=20) fr = Frame(body, width=400, height=200) fr.update() root.mainloop()
The script creates a frame with a scrollbar on the right. After adding or removing widgets from a scrollable frame, the update() method is called to update the scrollable area.
To add some more widgets, just extend the frame method in the script.
You can also create a new method to add some more functions behind the buttons.
